
Audiodescrição de imagens e vídeos: um guia prático com HTML
Continuamos trazendo mais referências dos nossos episódios, hoje compartilhamos sobre sobre o The Audio Description Project (ADP), projeto que faz parte da American Council of the Blind. O ADP tem a missão de tornar as mídias mais acessíveis para as pessoas cegas ou com baixa visão, através da audiodescrição de filmes, programas de TV, teatro e até exposições de museus, permitindo que todos desfrutem de uma experiência completa, independentemente de sua visão.
A audiodescrição é uma ferramenta fundamental para tornar conteúdos visuais acessíveis a pessoas com deficiência visual. Ao descrever elementos visuais por meio de áudio, podemos garantir que todos tenham acesso à informação. Neste post, exploraremos como implementar a audiodescrição de imagens e vídeos usando HTML.
Confira um exemplo do que é a audiodescrição na prática
Agora que todos foram apresentados, vamos colocar a mão na massa?
Audiodescrição de Imagens com HTML
Para audiodescrever imagens em páginas da web, podemos utilizar o atributo alt nas tags de imagem (<img>). Esse atributo é utilizado para fornecer uma descrição textual da imagem, que pode ser lida por leitores de tela.
<img src="imagem.jpg" alt="Descrição detalhada da imagem">A descrição deve ser concisa, mas informativa, proporcionando contexto e detalhes importantes da imagem para quem não pode vê-la.
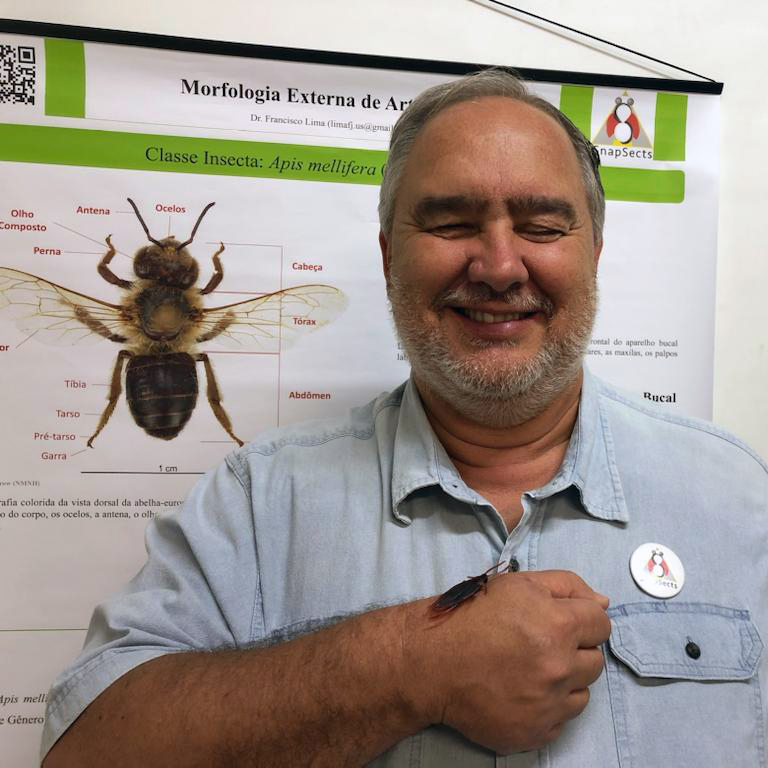
Abaixo você pode conferir o leitor NVDA lendo da descrição do Francisco, nosso convidado.
Código HTML que garante essa possibilidade está reproduzido abaixo:
<img
src="francisco-lima.jpg"
title="Foto de Francisco Lima"
alt="À direita da fotografia, em pé, o Professor Francisco segura com a mão direita um bloquinho de resina,
dentro do qual está preservado um besouro. À esquerda, parcialmente oculto pelo corpo do professor,
há um banner apresentando a fotografia colorida da abelha europeia, Apis mellifera. Acima do bolso
esquerdo da camisa do professor, há um bottom do SnapSects.">Audiodescrição de Vídeos com HTML
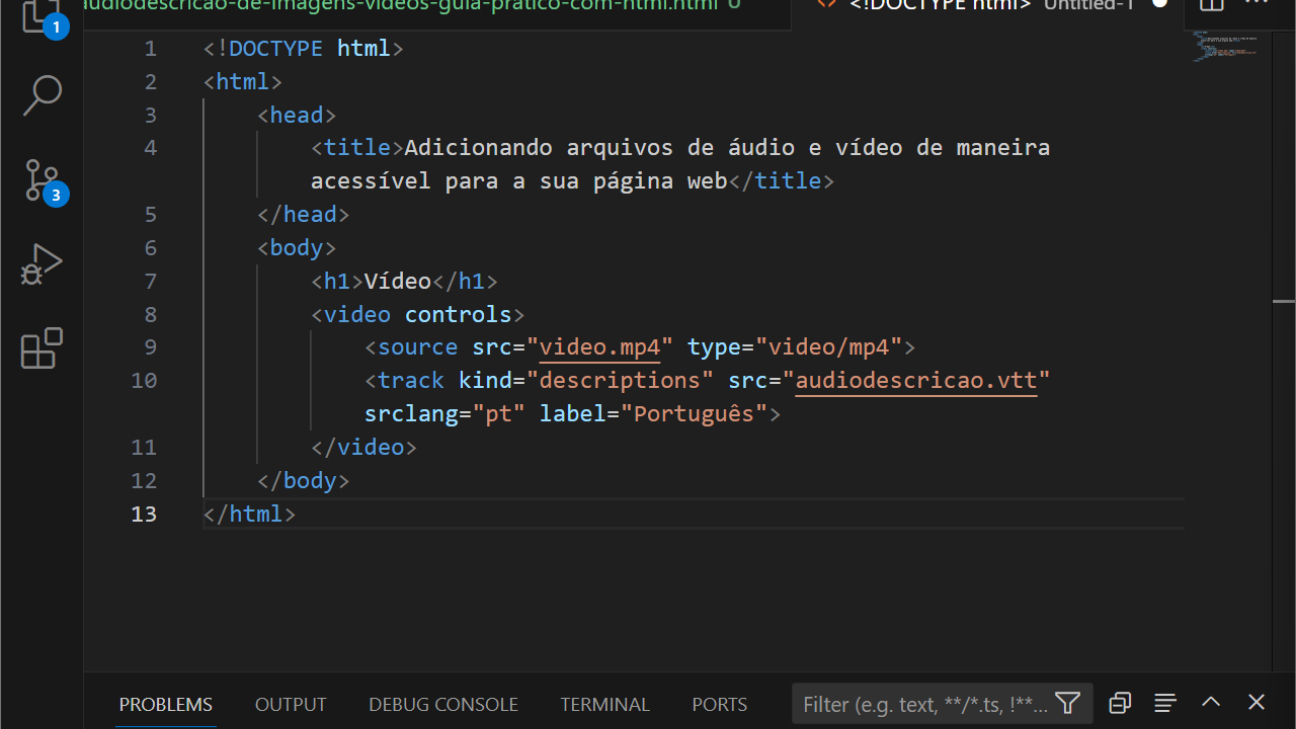
A audiodescrição de vídeos é um pouco mais complexa, pois requer a sincronização do áudio descritivo com o conteúdo visual. Para vídeos na web, podemos utilizar a tag <video> do HTML5, combinada com trilhas de áudio adicionais que contêm a audiodescrição.
<video controls>
<source src="video.mp4" type="video/mp4">
<track kind="descriptions" src="audiodescricao.vtt" srclang="pt" label="Português">
</video>
No exemplo acima, a tag <track> é utilizada para incluir um arquivo de trilha de texto (no formato WebVTT) que contém a audiodescrição. O atributo kind é definido como descriptions para indicar que se trata de uma trilha de audiodescrição. O atributo label pode ser usado para fornecer um nome amigável para a trilha de áudio.
Dica
Existe um projeto de player acessível chamado Able Player. Abaixo reproduzo um player usando essa ferramenta, ai só você selecionar as opções abaixo na barra cinza.
See the Pen Able Player | Video with captions, subtitles, chapters, and a transcript by Wagner eethoven (@wagnerbeethoven) on CodePen.
A ferramenta acima apresenta um controle completo da mídia, fazendo com que o usuário possa reproduzir, pausar, repetir, retroceder, avançar, exibir legendas (), exibir descrição (), exibir transcrição (), separação de capítulos (), aumentar e diminuir a velocidade, controle de volume, configurações e exibir em tela inteira.
A audiodescrição é essencial para tornar o conteúdo digital acessível. Ao incorporar descrições de imagens e vídeos em HTML, podemos garantir que nossos sites e aplicações sejam mais inclusivos. Lembre-se de testar a acessibilidade do seu conteúdo com ferramentas específicas e feedback de usuários com deficiência visual para garantir a eficácia das suas descrições.
- Texto publicado em:
Obrigado por acompanhar até aqui! Inscreva-se em nossa newsletter (mandamos no máximos dois e-mails por mês 🥰), siga-nos nas redes sociais () e nos principais serviços de streaming, até a próxima e lembre-se: acessibilidade é um assunto que cedo ou tarde vai impactar a sua vida!
Ouça o episódio completo